Kein Designbereich entwickelt sich so rasant wie der Digitale. Neue Technologien kommen gefühlt im Sekundentakt – was gestern noch der letzte Schrei und State of the Art war, ist morgen eine veraltete Praktik. Zwei Begriffe, die sich allerdings trotz der vielen Veränderungen bereits seit einiger Zeit halten, sind User Experience (UX) und User Interface (UI). Doch was hat es genau mit diesen Fachbegriffen auf sich und warum sind diese essentiell um eine Website, App oder ein sonstiges digitales Erlebnis erfolgreich umzusetzen?
Was ist UX/UI Design und warum ist es wichtig?
Um eines klar zu stellen: User Experience (UX) ist keine neue Erfindung der letzten Jahre, sondern wurde erstmals in den späten 1990er Jahren Don Norman, einem Kognitionswissenschaftler und Mitbegründer der Nielsen Norman Group Design Consultancy, zugeschrieben.
UX/UI Design beschäftigt sich in der Gesamtheit mit dem Erlebnis eines Produkts – sowohl visuell als auch emotional. Und genau darum ist die Kombination aus beiden Disziplinen auch so wichtig für die digitale, aber auch die analoge Welt. Ein Unternehmen möchte seinen bestehenden oder potenziellen Kund:innen immer ein unvergleichliches Erlebnis bieten, das nicht überfordert, intuitiv funktioniert und im Grunde eines tun soll: Überzeugen!
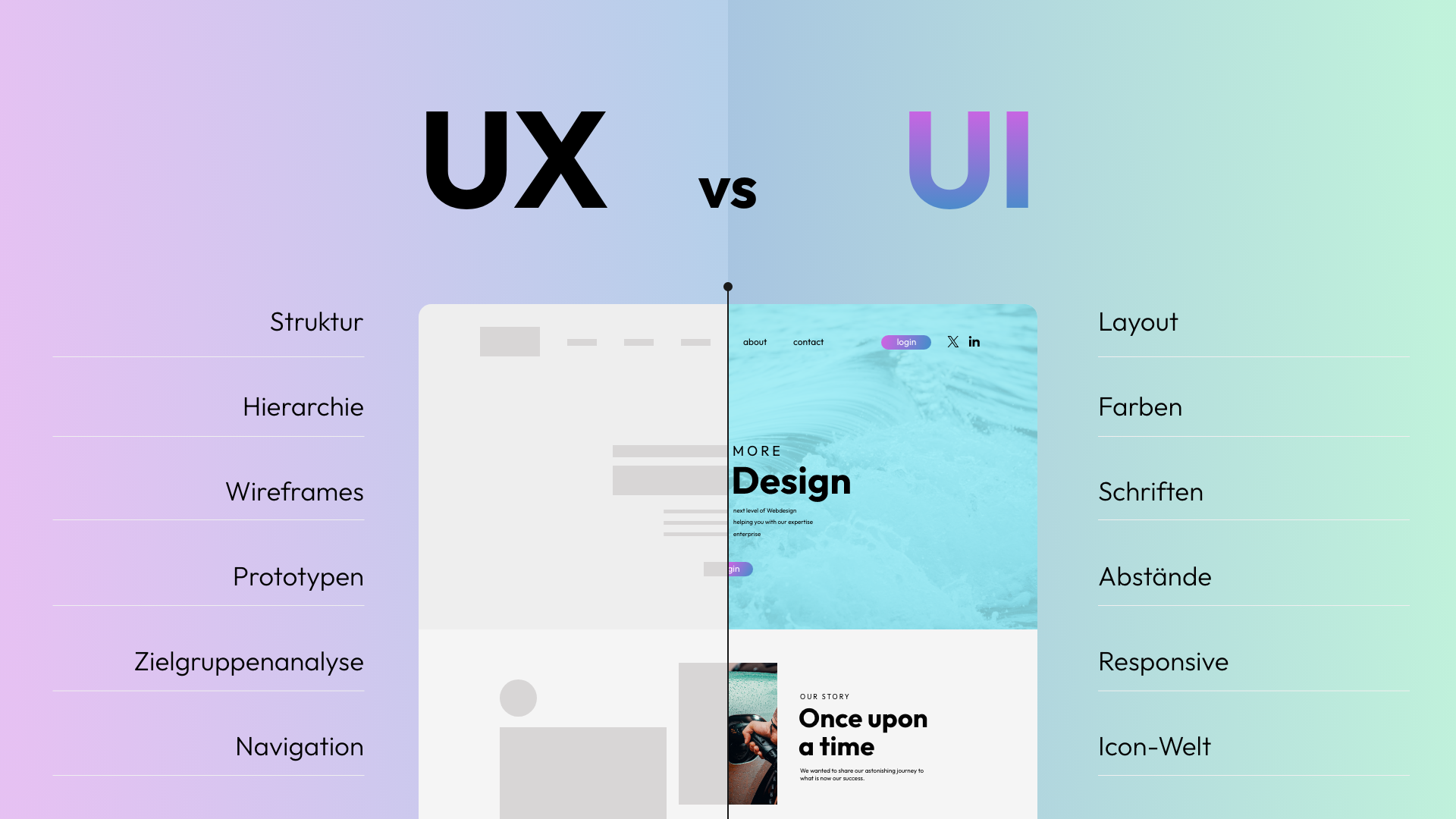
Was ist UX (User Experience)?
Der Begriff ist wie schon weiter oben beschrieben in seinem Ursprung ein kognitionswissenschaftlicher Begriff, der in seiner Definition keinen Bezug zu Technik hat und auch die digitale Designwelt nicht erwähnt. Und doch kommt der Begriff hauptsächlich im digitalen Feld zum Einsatz.
User Experience Design bezieht sich im Grunde auf alles, was erlebt werden kann. Ob es eine Website, ein Backofen oder ein Besuch im örtlichen Zoo ist. Es geht immer um die Interaktion zwischen bestehenden und potenziellen Kund:innen eines Unternehmens und dessen Produkt oder Dienstleistung.
Im Grunde geht es beim UX-Design um die Überlegungen, wie einfach Aufgaben für die Nutzer:innen zu erfüllen sind und wie sich das Erlebnis anfühlt. Zum Beispiel: Der Besuch in einem Online Shop. Wie einfach ist der Bestellvorgang und der Bezahlprozess? Oder wie leicht und intuitiv kann ich Rechnungen bei einer Versicherung einreichen? Oder ganz simpel: Wie intuitiv funktioniert meine Mikrowelle?
Viele denken bei dieser Definition auch sofort an das Visuelle, weil es eben auch dazu beiträgt, wie wir etwas erleben. Beim UX-Design geht es allerdings nicht um die Optik des Produktes oder der Dienstleistung. Das oberste Ziel ist vielmehr eine rundum einfache, effiziente, intuitive Erfahrung für die Nutzer:innen zu entwickeln.
Kurz und bündig, UX Design …
- ist kein digitaler Begriff
- ist die Gesamtheit des Erlebnisses bzw. die Interaktion zwischen bestehenden und potenziellen Kund:innen
- definiert, wie einfach und intuitiv Aufgaben gelöst werden können
- startet mit einer Zielgruppenanalyse sowie Wireframes und Prototypen

Was ist UI (User Interface)?
User Interface, abgekürzt UI ist im Gegensatz zur User Experience ein rein digitaler Begriff. Wie bereits oben beschrieben geht es bei User Experience nur um das einfache Erlebnis und um die Art und Weise, wie effizient Aufgaben erledigt werden können. User Interface beschäftigt sich zusammengefasst mit dem “Look & Feel” eines Produkts oder einer Dienstleistung.
Eine Benutzeroberfläche (Interface) ist die Schnittstelle zwischen dem/der Nutzer:in und dem digitalen Produkt oder der Dienstleistung. Im Fall der Mikrowelle sind es die Drehknöpfe oder auch der Touchscreen, womit ich meine Speisen wie gewünscht erhitzen kann.
Für Websites und Apps erfüllt UI Design die Aufgabe des Aussehens, der Haptik und der Interaktivität, die damit verbunden ist. Dabei ist es das oberste Ziel, die Benutzeroberfläche so intuitiv wie möglich zu gestalten und jedes Element, das dem/der Nutzer:in begegnen kann, zu überdenken und adäquat anzupassen.
Im Klartext: UI Design beschäftigt sich im Web- und App-Bereich mit Schaltflächen, der Schriftart, Farben und Formen, mit Abständen und der Fähigkeit, sich auf Endgeräte anzupassen (Responsive Design). Dabei ist es auch wichtig, die visuellen Werte eines Unternehmens und dessen Corporate Design in dieser Benutzeroberfläche zu berücksichtigen, um ein konsistentes Design zu schaffen.
Kurz und bündig, UI Design …
- ist ein digitaler Begriff
- beschäftigt sich mit dem Look & Feel des Produkts oder der Dienstleistung
- definiert, welche Farben, Schriften, Formen & Abstände zur Anwendung kommen
- transportiert die visuellen Werte eines Unternehmens um ein konsistentes Design zu schaffen

Warum UX/UI Design den Erfolg einer Website bestimmt
Mit einem gut durchdachten UX/UI Design bietet man bestehenden und potenziellen Kund:innen das beste Erlebnis und erreicht dadurch als Unternehmen auch sein Hauptziel: Mehr Besuche, mehr Verkäufe, mehr Sichtbarkeit. Dieses Ziel ist natürlich von Unternehmen zu Unternehmen unterschiedlich.
Deshalb ist es beim Prozess einer neuen oder zu überarbeitenden Website so wichtig, die beiden Designbereiche gründlich zu behandeln und nicht zu ignorieren.
Vertrauen und Markenbindung durch gutes Design
Vertrauen und Markenbindung sind entscheidende Faktoren im Wettbewerb, und gutes Design spielt hierbei eine zentrale Rolle. Ein ansprechendes, gut durchdachtes Design stärkt das Vertrauen der Kunden in eine Marke, da es Professionalität, Wertigkeit und Aufmerksamkeit für Details vermittelt. Dabei geht es nicht nur um ästhetische Aspekte, sondern auch um intuitive Benutzerführung und Klarheit, die den Nutzern ein positives Erlebnis bieten und deren Erwartungen erfüllen.
Wenn Kunden sich im Umgang mit einer Marke wohlfühlen und sich problemlos zurechtfinden, entwickeln sie eine tiefere emotionale Bindung. Ein konsistentes Design schafft Wiedererkennung und unterstützt dabei, dass Kunden die Marke langfristig als vertrauenswürdig und zuverlässig wahrnehmen. So wird Design zu einem wesentlichen Werkzeug, das nicht nur Kaufentscheidungen positiv beeinflusst, sondern auch die Markenloyalität nachhaltig stärkt.
Mehr zum Thema Markenentwicklung
Wesentliche UX/UI-Prinzipien für eine erfolgreiche Website
Beim Prozess der Website-Konzeption im Rahmen der User Experience und Interface gibt es einige Prinzipien, die beachtet werden können, um die Basis für eine funktionierende und erfolgreiche Website zu schaffen.
01. Klarheit und Einfachheit
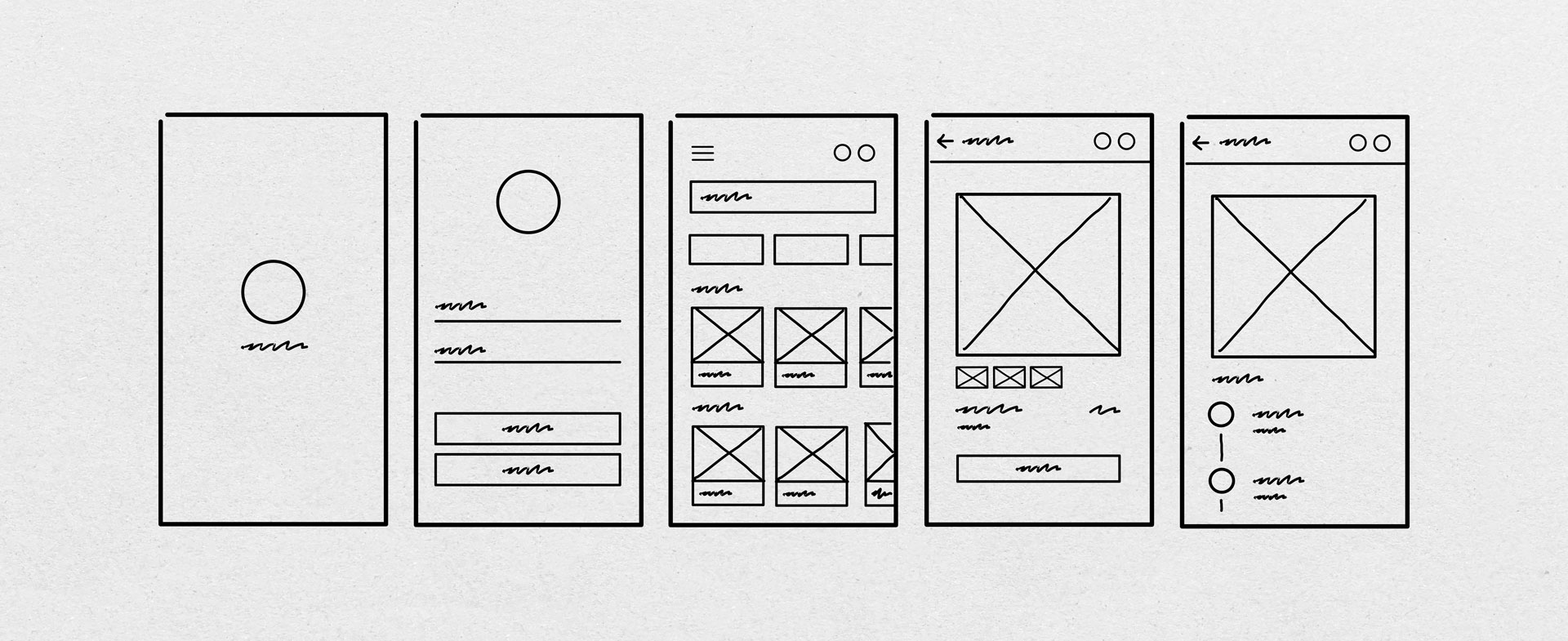
Weniger ist mehr! Ein Satz, der in einigen Designbereichen nicht oft genug betont werden kann. Dies beginnt bei Websites schon bei der Strukturierung der Inhalte, die vermittelt werden sollen. Eine unübersichtliche Navigation oder eine Überladung der Seite trägt nicht zu einem erfolgreichen Nutzererlebnis bei. Nutzer möchten bei einem Besuch auf einer Website schnell zur Lösung ihres Problems kommen. Daher sollten keine unnötigen Steine in den Weg gelegt werden, da es sonst zu einer erhöhten Absprungrate kommen kann. Um die Struktur und Klarheit über den gesamten Prozess halten zu können, hilft es, Wireframes und Prototypen zu erstellen bzw. weiterzuentwickeln.
02. Visuelle Hierarchie und Konsistenz
Ein Prinzip, das auch schon in wesentlich älteren analogen Designbereichen angewendet wird und wurde, ist die visuelle Hierarchie. Der Blick der Nutzer soll auf das Ziel gelenkt werden, wie auch immer dies aussieht. Hier spielen die Typografie und dessen professioneller Einsatz, aber auch die Farbwahl eine große Rolle. Hier gibt es bestimmte Design-Regeln, die eingehalten werden sollten, um ein konsistentes Designbild zu erhalten.
03. Mobile Optimierung und Responsive Design
Die Optimierung einer Website auf die unterschiedlichen mobilen Endgeräte ist einer der wichtigsten Schritte, die unternommen werden müssen, um eine erfolgreiche Website zu erhalten. Auswertungen des Nutzerverhaltens zeigen klar und deutlich: Das Hauptgerät beim Besuch einer Website ist das Smartphone. Deshalb darf dieser Bereich unter keinen Umständen ignoriert werden. Im Gegenteil: Im Bereich Webdesign gilt seit einigen Jahren schon das Prinzip des “Mobile first”, was mehr oder weniger vorgibt, zuerst mit dem Design auf dem Smartphone zu beginnen, bevor die Desktop-Variante durchdacht wird.
Häufige UX/UI-Design Fehler und wie man sie vermeidet
Websites und Apps sollen den Nutzern helfen, ihre Ziele zu erreichen, ohne unnötig lange danach zu suchen oder auf dem Weg dorthin vor verwirrende Aufgaben gestellt zu werden. Die nachfolgende Aufzählung enthält häufige Fehler, die beim Designprozess einer Website gemacht werden:
- Verwirrende Navigation der Website und unübersichtliche Menüführung
- Überladung der einzelnen Seiten
- Animations-Chaos (zu viele Animationen verwenden)
- Lange Ladezeiten aufgrund der Inhalte oder des Designs
- Unzureichender Kontrast bei der Farbwahl
- Schlecht lesbare Schrift
- Die Zielgruppe ist nicht bekannt
- u.v.m
Wie können diese Fehler nun vermieden werden? In erster Linie sollte jeder professionelle Webdesigner diese Fehler so gut wie möglich vermeiden können. Helfen können dabei Wireframes und Prototypen, um etwaige Fehler schon im Vorfeld beseitigen zu können. Ein gutes Auge für Minimalismus und ein Gespür für die Lenkung des Nutzerblickes sollte auch nicht vernachlässigt werden.